Horizontality vs. Verticality in Tablet/eReading Advertisements
Only through the development of high-resolution smart phones, it has been truly possibile that the physical attributions and moveability of medium platforms offer challenges and possibilities for the planning of advertising. As a distinct example of this, the notion of how users hold the device – either horizontally or vertically – in their hands affect the way they see the ad. In contrast to smart phones, these horizontal and vertical differences are extremely central in terms of tablet/eReading devices since these devices have been fundamentally built so that they can be used well both horizontally and vertically whereas smart phones are primarily designed for vertical use. In addition, the larger screen combined with better resolution in tablets/eReading devices provide more latitude for horizontal and vertical ad design.
The differences between horizontal and vertical orientations shall not be considered as marginal matters because several academic researches on the field of advertising have highlighted the interconnection between advertising layout and effectiveness. In their extensive eye-track study, Pieters and Wedel (2004, p. 47) found that “the brand, pictorial, and text elements of print advertisements have significant effects on attention capture”. Aribarg, Pieters, and Wedel (2010, p. 393) also found that “ad layout has direct effects on recognition memory”.
Observation within U.S. electronic newspapers and magazines indicates that verticality and horizontality play a key role in several ads; the ads are different when viewed from another angle. The following benchmark examples will highlight these differences and their extent.
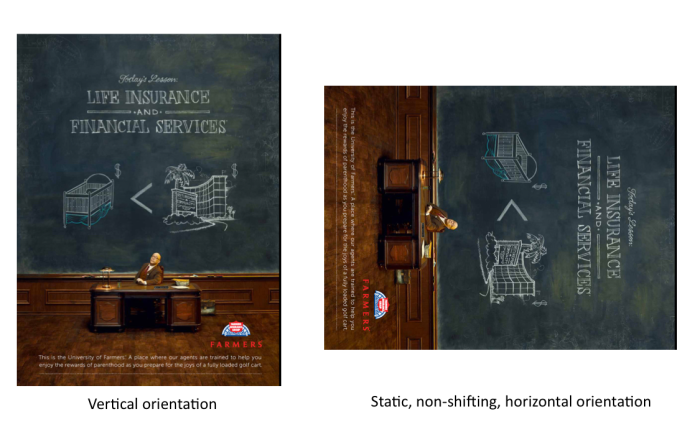
At the most basic level, vertical and horizontal orientations do not affect the way the an ad is perceived. In other words, an ad is “locked” to a certain position/orientation meaning that the ad does not change depending on the viewing angle. These kinds of solutions are often prominent is newspaper and magazine applications where the entire application is locked to a particular position/orientation and does not, as a whole, support other viewing angles.
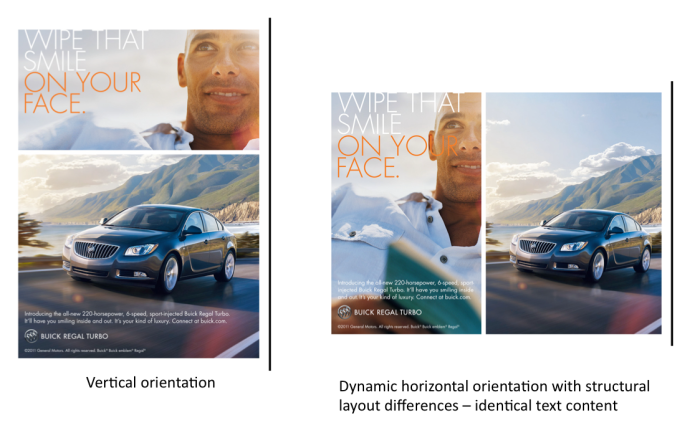
Figures 39 and 40 demonstrate simple shifting between horizontal and vertical orientations. In both examples, the text content is static, but the visual elements and the composition of the ad are different depending on the viewing angle. Figure 40 illustrates more distinctive layout differences between these orientations.
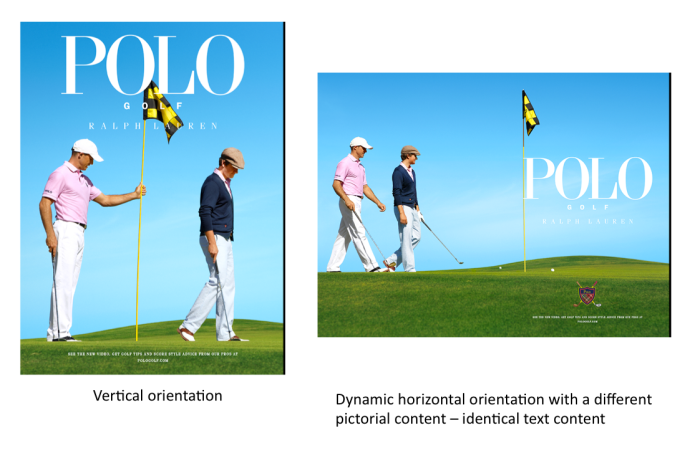
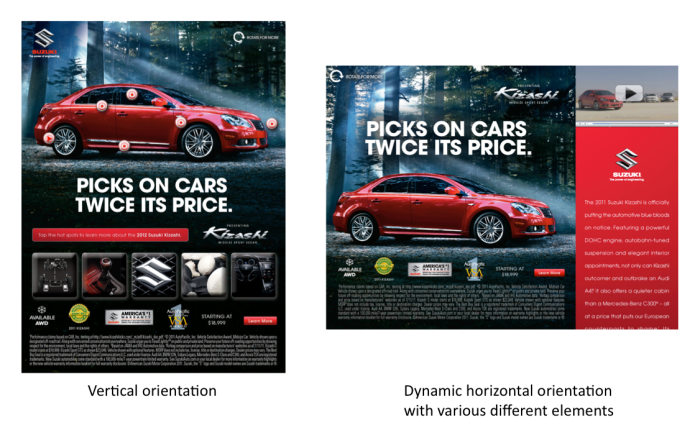
Figure 41 and 42 point out the idea of using different pictorial content in vertical and horizontal ad versions. In Figure 41, the ad is merely built upon non-informative brand image pictures and the changes in orientation do not produce remarkable pictorial differences. Respectively, Figure 42 utilizes informative product-centered photos and, therefore, displays the pictorial content distinctively diversely. In addition to the pictorial differences, the color schemes are different in vertical and horizontal orientations.
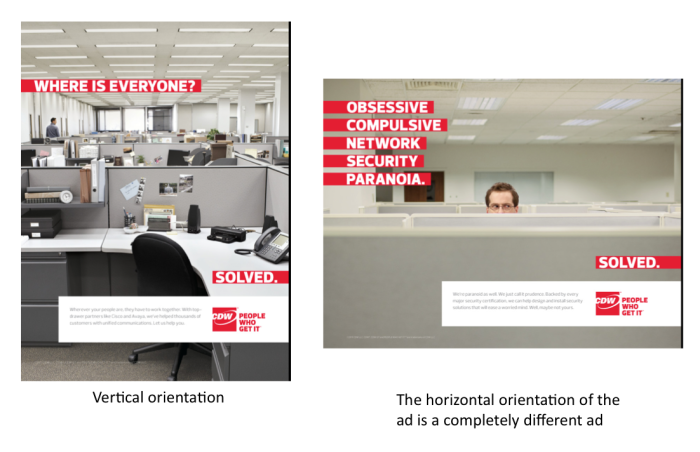
Figure 43 also utilizes different pictorial content in different orientations. In addition, the text content is different and, thus, the whole meaning of the ad changes when orientation changes. This is a great example of how the same advertising space can be utilized in a dualistic manner.
Figure 44 illustrates how different orientations have different content and functionalities. The vertical version contains touchable hotspots whereas the horizontal version utilizes video content.
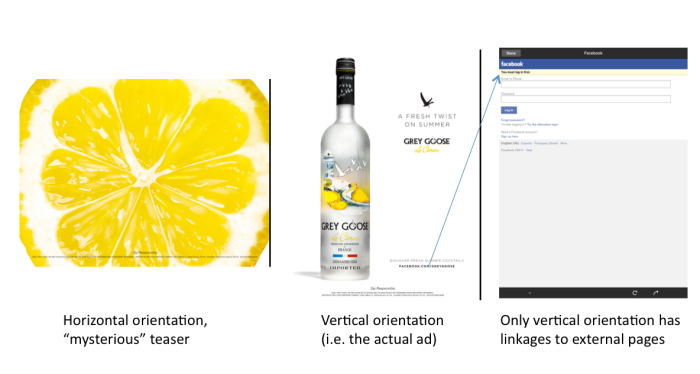
Figure 45 demonstrates how the other orientation can be used as a “teaser” for the ad. In this case, the horizontal version does not provide any advertising-focused content and the purpose of the page remains somewhat unclear for the reader. When the orientation is shifted, however, the actual advertisement with functionalities is revealed.
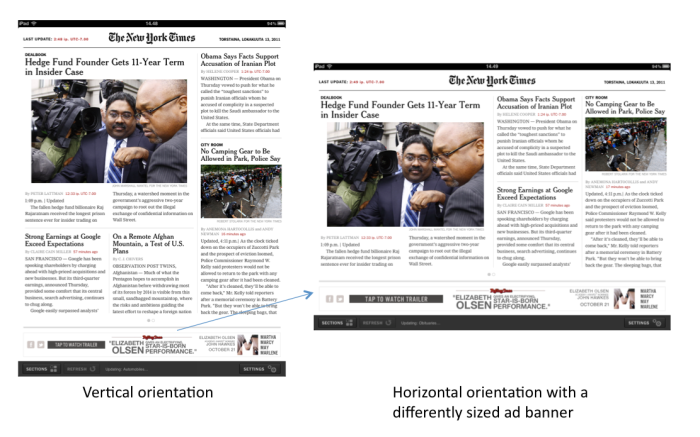
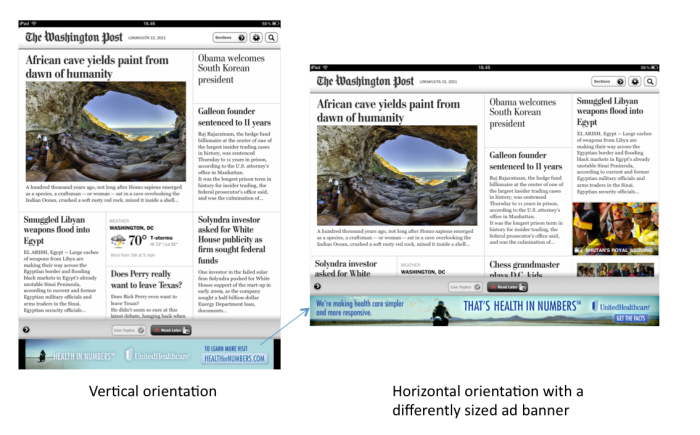
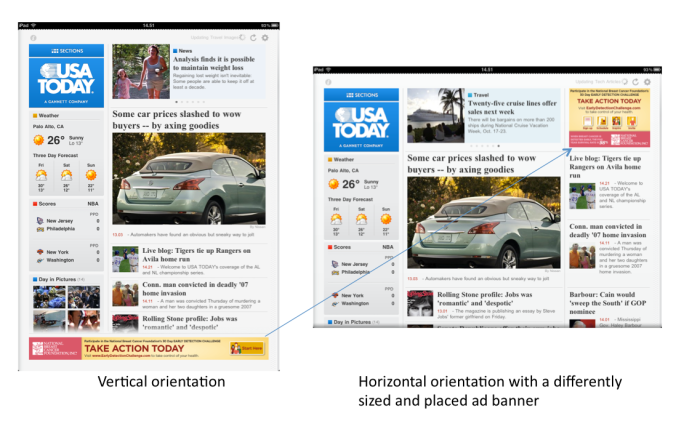
Figures 46, 47, and 48 show that the orientation differences do not only affect full-page advertisements but also have implications for banner advertising in newspaper applications. The size, shape, and composition of banners change when the viewing angle is changed.











Leave a comment